先週逃げられたbotだけど、一時的なサボりだったようで、月曜日には問題なく出勤してきた。検証してみたけど、一時的な通信障害か何かだったらしい。
そういうわけでSlackでSpreadsheetsの内容を呟くbotのレシピを書く。内容は非エンジニア向け、GoogleAnalyticsやWEB広告の数値を追っている人、広告運用者、マーケター向け。
Slack incoming Webhooksの準備
まず、slackのAPIページから、incoming Webhooksの設定をします。2ステップで終わります。
Slackにログインしているブラウザで下記のURLをクリックしてください。 https://my.slack.com/services/new/incoming-webhook/

下のPost to Channelで、投稿したいチャンネルを選んでAdd incoming Webhookしてください。テストの投稿とかをするので、個人用のテストチャンネルを作って指定しておくとよいです(#test_minemuracoffeeとか)。

出てきたURLをコピーしておいてください。このままタブを閉じてもいいのですが、一応下までスクロールしてください。

ここの記入内容がbotのデフォルトの設定事項になります。投稿時に自由に変えることもできるのですが、ここで設定しておけば楽です。アイコンの設定を手持ちの画像でする場合は「Square images work best. Image can't be larger than 128px in width or height, and must be smaller than 64K in file size.」なので、まぁ小さい正方形の画像を用意してください。面倒なので絵文字を適当に選べばいいと思います。
ちなみにこの内容はいつでも変更可能です。(xxxxxxはご自分のチームにしてください) https://xxxxxx.slack.com/apps/manage/custom-integrations
とりあえずコピーしたURLだけどこかにメモして次へ。
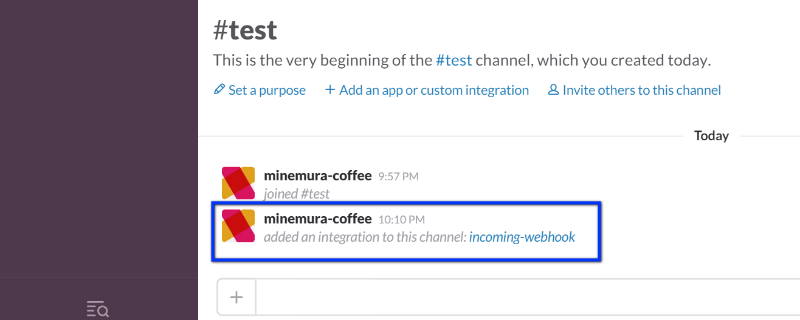
ちなみに設定したSlackのチャンネルには下記のような投稿が出ているはずです。

GoogleSpreadsheetとGoogle App Scriptの準備
GoogleSpreadsheetは何でも構わないのですが、日次で更新してKPIを管理するようなものがよいかなと思います。
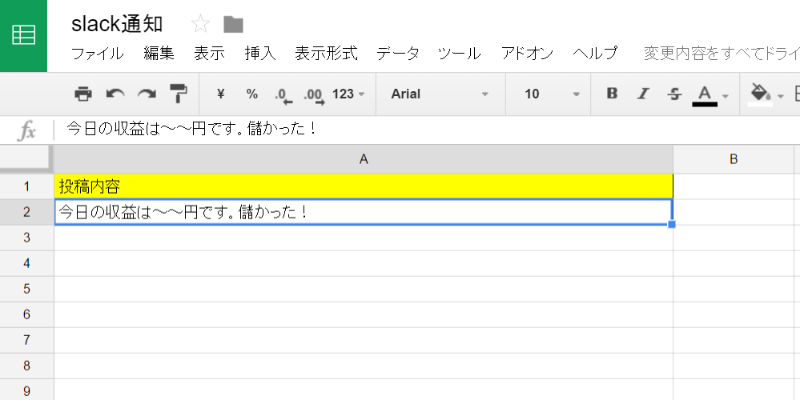
新しいシートを作って「Slack投稿用」と名前をつけておいてください(ここ重要、名前はこの通りに)。A2セルに投稿したい文章をそのまま書きました。

嬉しい文章ですね。まずはこれをそのまま投稿しましょう。 https://docs.google.com/spreadsheets/d/1sKuRUGwau5h-frnSeoQVA5MEpfRybsqsiaMCxt9x2Z0/edit#gid=0
おっと、その前にご自分のスプレッドシートの「https://docs.google.com/spreadsheets/d/この部分/edit#gid=0」をメモしておいてください。
Google App Scriptの作成
SpreadSheetのツールからスクリプトエディタを開きます。慣れている人はdriveから直接ファイル作ってもよいです。

プロジェクトの名前は何でも良いのですが適当に変えておいてください。

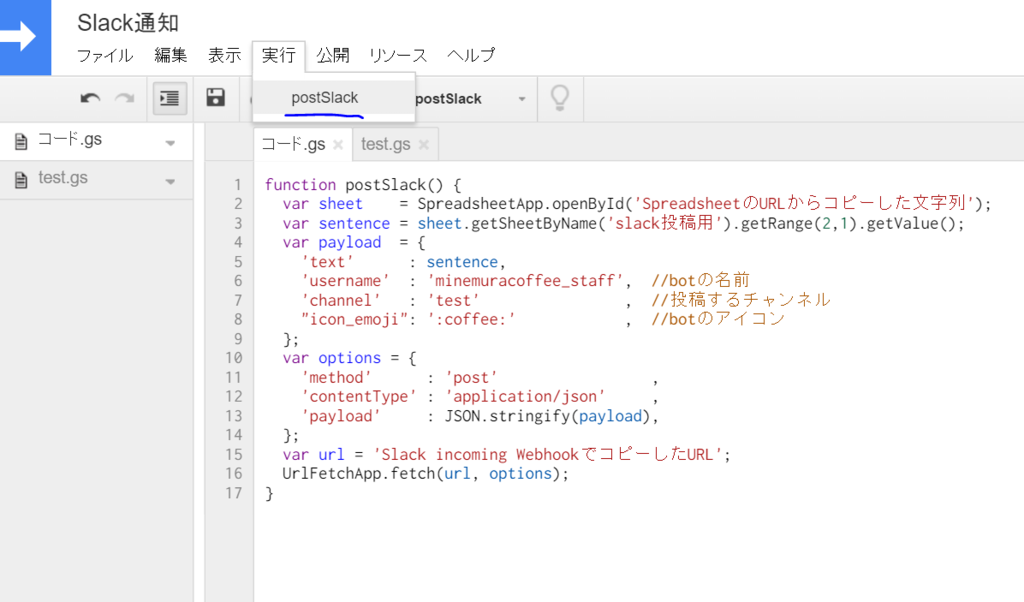
あとはエディタに下記のコードをコピペしてください。
function postSlack() {
var sheet = SpreadsheetApp.openById('SpreadsheetのURLからコピーした文字列');
var sentence = sheet.getSheetByName('slack投稿用').getRange(2,1).getValue();
var payload = {
'text' : sentence,
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
var url = 'Slack incoming WebhookでコピーしたURL';
UrlFetchApp.fetch(url, options);
}
下記だけ書き換えておいてください
- 2行目:SpreadsheetのURLから拾った文字列
- 12行目:にはslackでコピーしたURLを貼っておいてください。
App ScriptはSpreadsheetと違って自動で保存されないので、ctrl+sで保存しておいてください。(ぼくはwindows派だから知りませんが、macならcommand+sかと)
早速テストしてみましょう。
同じ画面で実行>PostSlackを押してください。

許可を求める画面が2つほど出てきます。

内容を読んで許可してください。
うまく行けば、設定したチャンネルに下記のように出ていると思います。

自動投稿の設定
いろいろカスタマイズはするのですが、先に自動投稿の設定をしておきましょう。
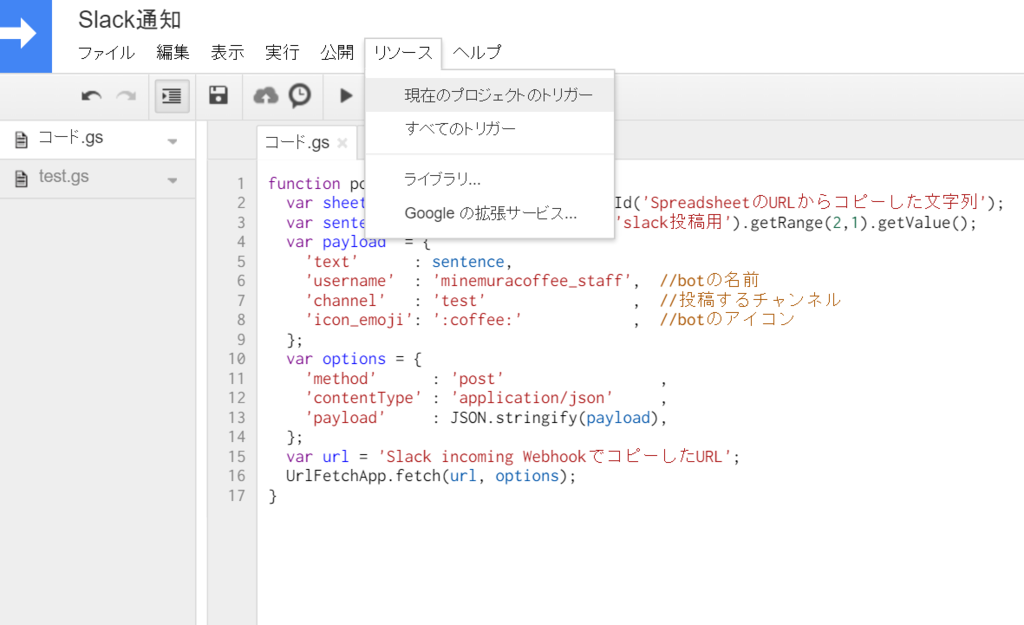
リソース>現在のプロジェクトトリガーを選択してください。

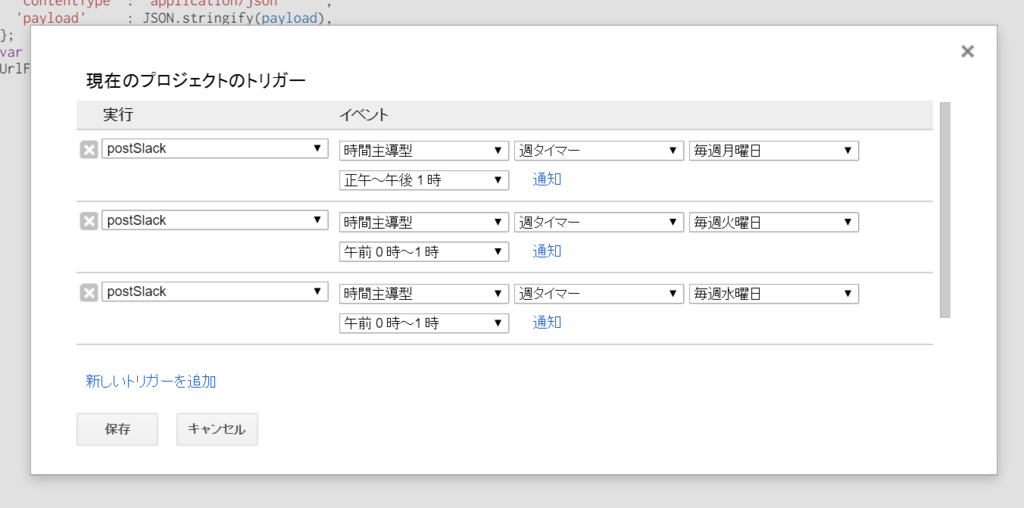
トリガーの追加を押して、下記のような感じで設定して保存してみましょう。

見ての通りですが、毎日お昼12時~1時の間に自動で投稿されます。

これだと土日も投稿されるので、平日だけでいいよという方は上記のような感じで設定します。他にも毎時とか、毎月何日とか設定はできますが、ここでできない祝日を除くとかは、トリガーをコードを書いて自作しないとできません。今日のところは諦めてください。
カスタマイズ
さて、botと投稿内容をごりごりカスタマイズしていきましょう。
botを変更
コードを少し書き足します。
function postSlack() {
var sheet = SpreadsheetApp.openById('SpreadsheetのURLからコピーした文字列');
var sentence = sheet.getSheetByName('slack投稿用').getRange(2,1).getValue();
var payload = {
'text' : sentence,
'username' : 'minemuracoffee_staff', //botの名前
'channel' : 'test' , //投稿するチャンネル
'icon_emoji': ':coffee:' , //botのアイコン
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
var url = 'Slack incoming WebhookでコピーしたURL';
UrlFetchApp.fetch(url, options);
}
6~8行目を追加しました。見ての通りですが、 * 6行目:botの名前 * 7行目:投稿するチャンネル * 8行目:botのアイコン(アイコンの書き方は・・・調べてください)
お好きに書き換えてください。さっきと同じ要領でテストはできます。
投稿内容を変更
ごく個人的な考えですが、仕事は得意分野に持ち込んだほうが良いと思っていまして、ここまででとにもかくにも「Slack投稿用」シートの「A2」セルの内容がそのまま投稿されるようになったわけです。
あとは、A2セルの内容を関数で好き勝手に書き換えていくだけでなんとでもできます。Google App Scriptに深入りする必要は全く無いです。
Excelがお得意な方はここからはもうお好きにどうぞ。
でもサンプルを見ていきましょう。
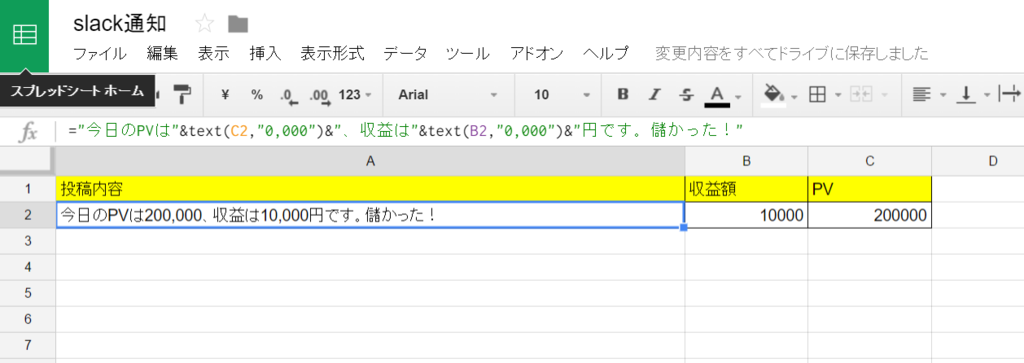
メディア運営っぽいですが、PVと収益額を隣のセルに追加して、A2は次の関数を書きました。 ="今日のPVは"&text(C2,"0,000")&"、収益は"&text(B2,"0,000")&"円です。儲かった!"
もう少し踏み込んでみましょう。



日次の収益変化の表を作って、前週からの変化でメッセージが変わるようにしました。
詳しくは関数見てください。ごく簡単な関数しか書いていません。
あとはぜひ自分が見ているKPIを元にメッセージを作って、実際の業務で使ってみてください。
さて、楽しくなってきたのでもう一歩いきましょう。
KPIによってbotの見た目を変える。
スクリプトエディタに戻って、コードを書き足します。
function postSlack() {
var sheet = SpreadsheetApp.openById('SpreadsheetのURLからコピーした文字列');
var sentence = sheet.getSheetByName('slack投稿用').getRange(2,1).getValue();
var botName = sheet.getSheetByName('slack投稿用').getRange(2,6).getValue();
var botIcon = sheet.getSheetByName('slack投稿用').getRange(2,7).getValue();
var payload = {
'text' : sentence,
'username' : botName , //botの名前
'channel' : 'test' , //投稿するチャンネル
'icon_emoji': botIcon , //botのアイコン
};
var options = {
'method' : 'post' ,
'contentType' : 'application/json' ,
'payload' : JSON.stringify(payload),
};
var url = 'Slack incoming WebhookでコピーしたURL';
UrlFetchApp.fetch(url, options);
}
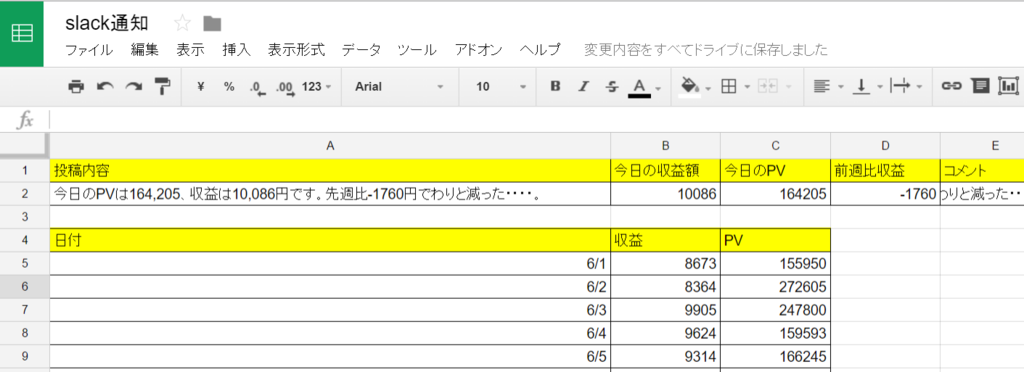
Spreadsheetの方は列を追加してこんな感じ。
F2はランダムに人名(The Officeの登場人物)が入るように、G2は収益が増えていれば笑顔、変わらなければ微妙な顔、減っていればなんというかアレなやつにしておきました。
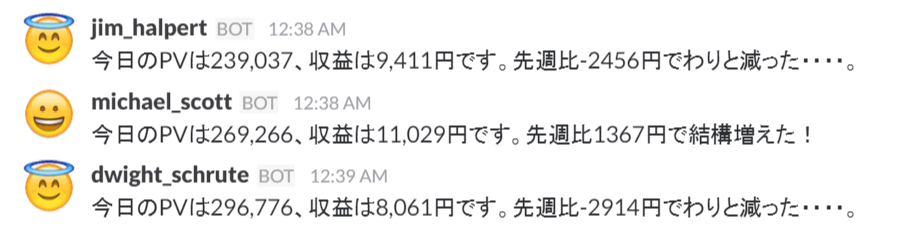
こんな感じになります。

botは愛嬌です。レアキャラとか作るとよいですね。
以上です。